Ecommerce Shopping Website Design

Project Overview
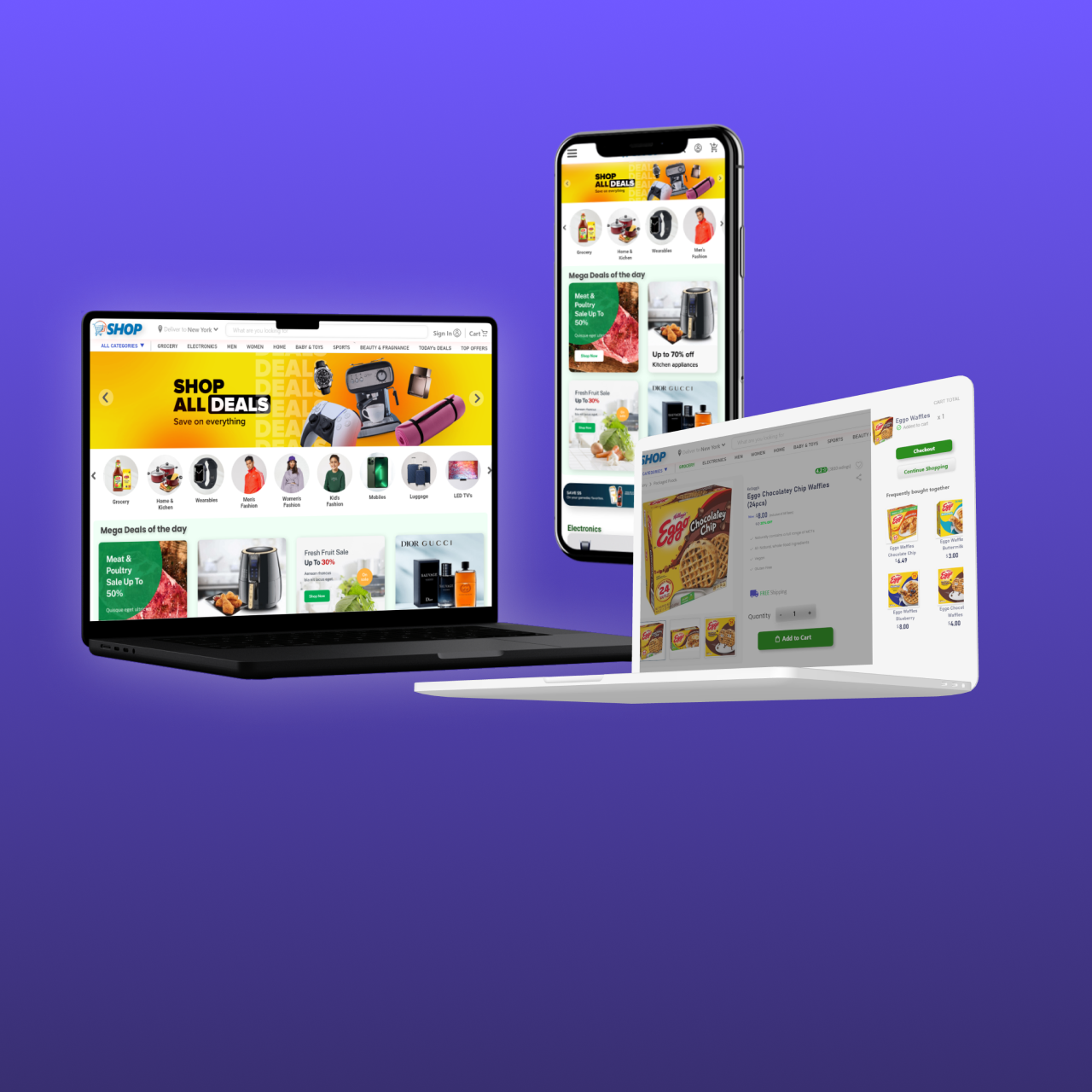
Shop website allows consumers to directly buy goods from a seller over the Internet using a web browser. Our responsive website fit the screens of Mobile, Tablet & Desktop. And building out a smooth navigation system that is simple and user-friendly is a great way to maintain our customers and keep them on our site with clear information for people who are new to technology.
Project duration:
September 2022 to November 2022
The Problem:
Migrating peoples to use new technology lowers the risk of being outdated as they can continuously update to match up the latest advancements. Our research team has identified 75% of middle aged group lack of knowledge in new technology(e-commerce websites, secure online payment gateways)
The Goal:
Design an website that will represent easy online shopping experience and manage to order online products for people who are new to technology
Responsibilities
Conducting interviews, paper and digital wire framing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design.
User research: summary
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs.
I discovered that many target users treat online shopping as a fun and relaxing activity when they need to order products.
However, many online shopping websites are overwhelming and confusing to navigate the right product, which frustrated many target users.
This caused a normally enjoyable experience to become challenging for them, defeating the purpose of relaxation.

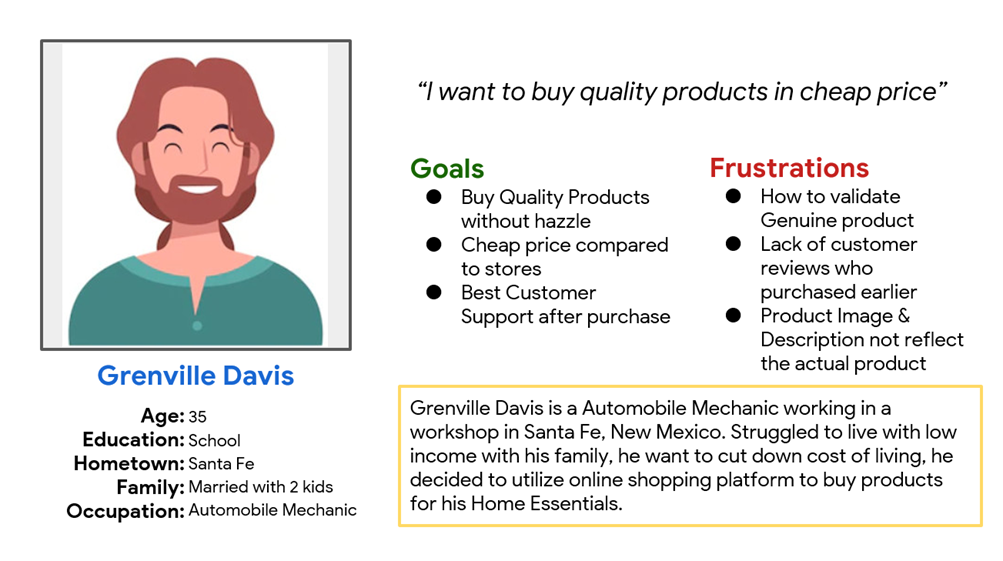
Persona 1: Grenville Davis

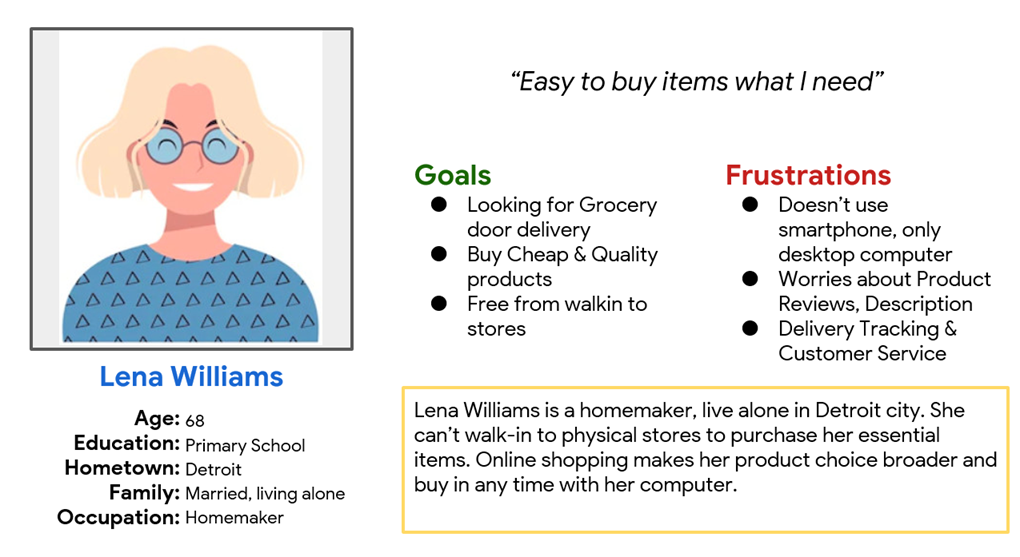
Persona 2: Lena Williams

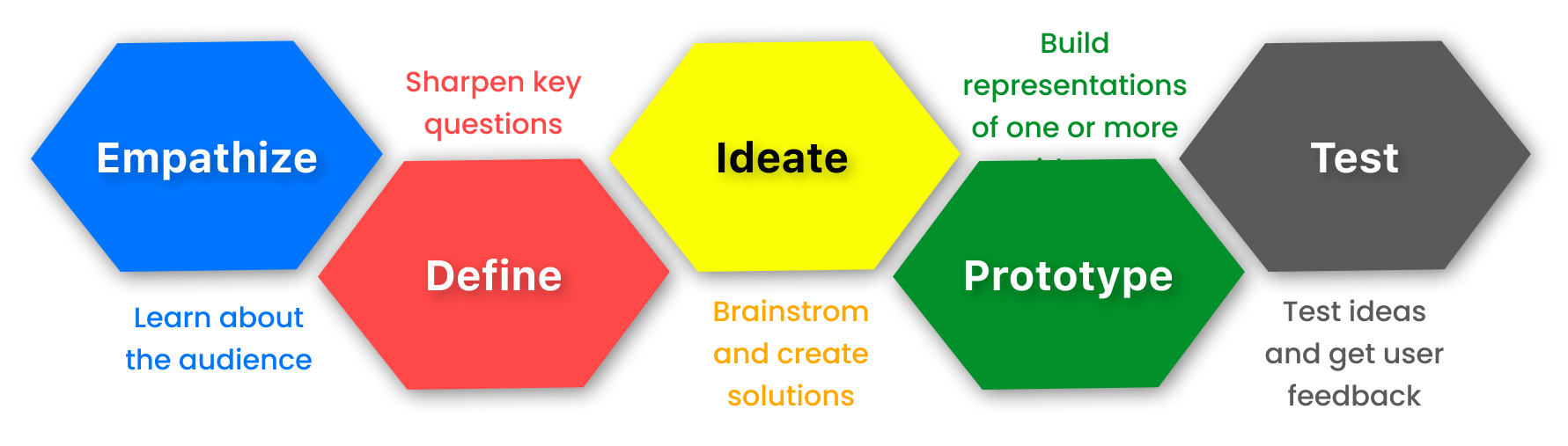
Design Process

Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on easy online shopping experience and manage to order online products

Design System

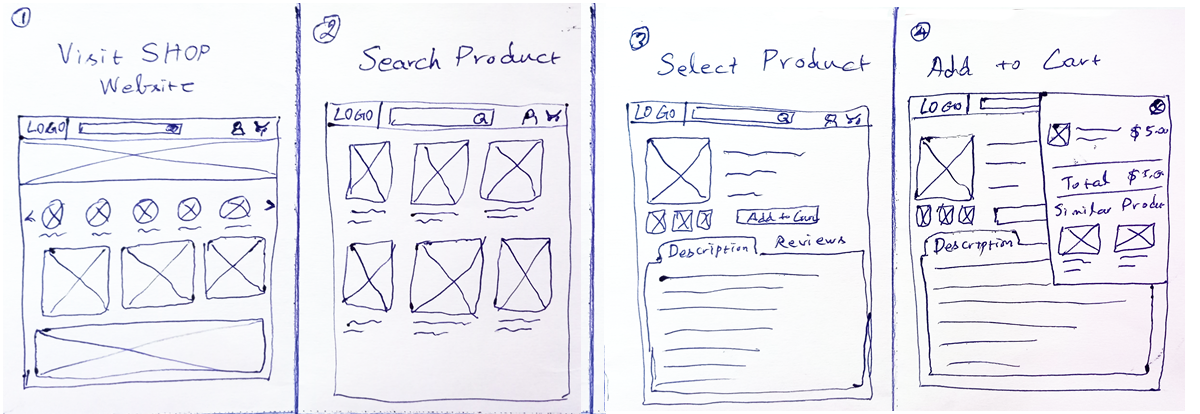
Low-fidelity prototype

Usability Study: Findings
These are main findings in the usability study
Product
Cart
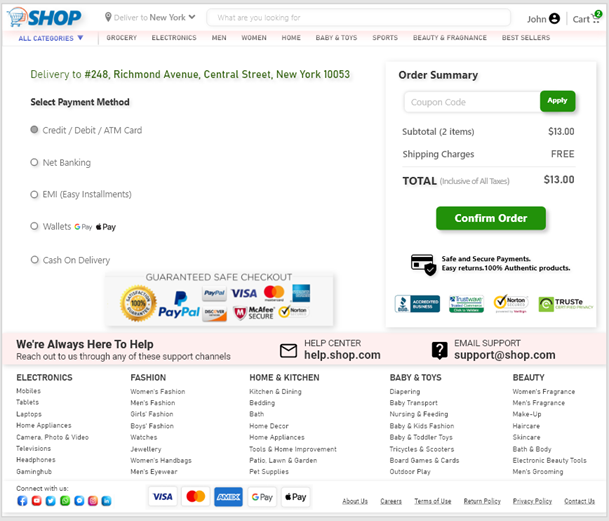
Payment
Mockups
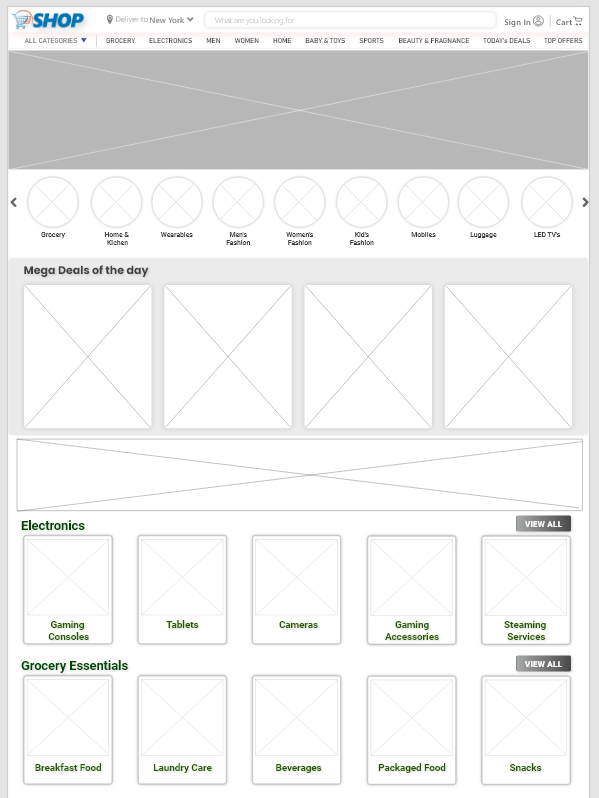
Added text to Sign In button, Cart button & Search box
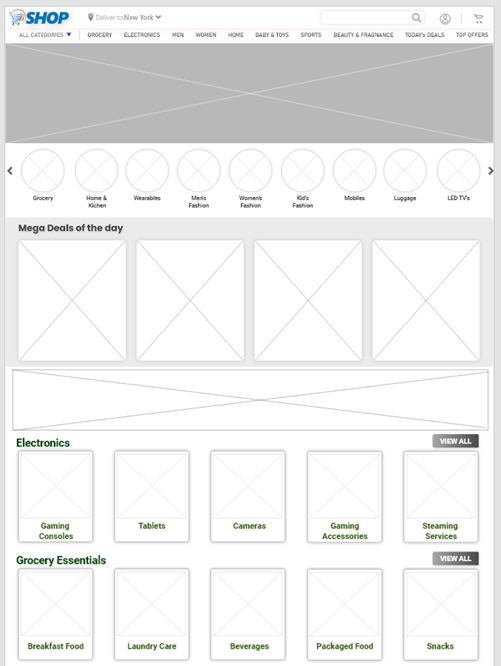
Before usability study

After usability study

Added extra payment options (EMI, Wallets)
Before usability study

After usability study

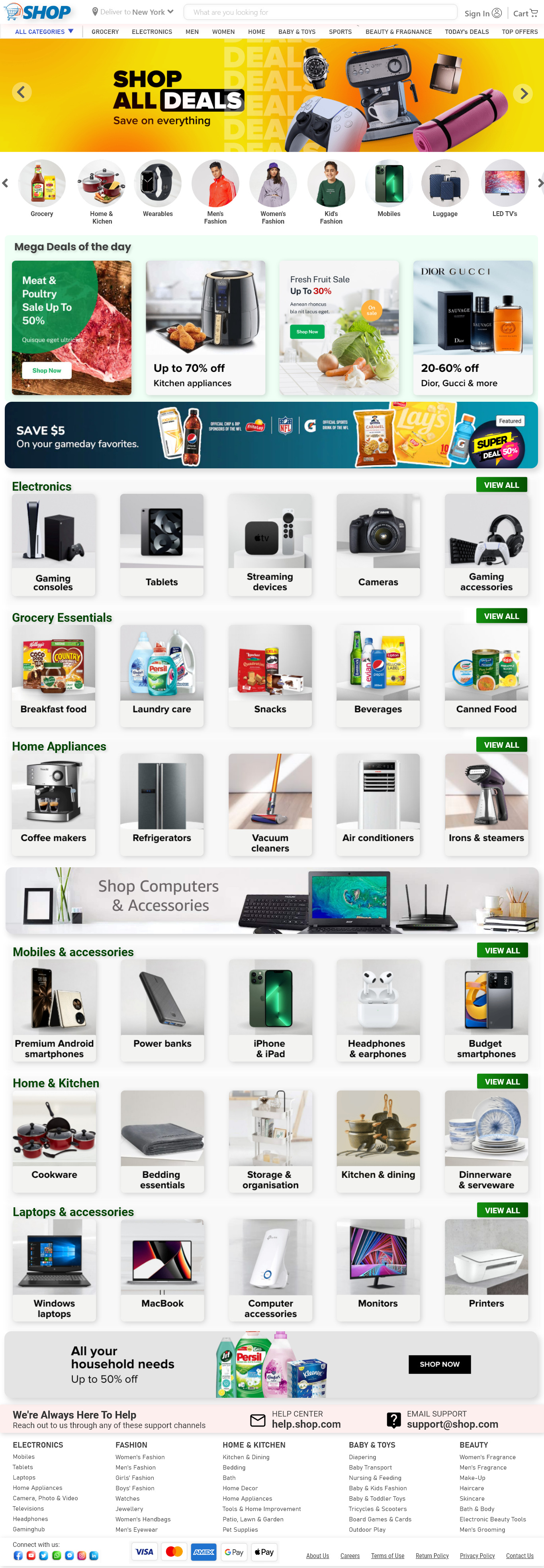
Mockup (Mainpages)
Mockup (other pages)
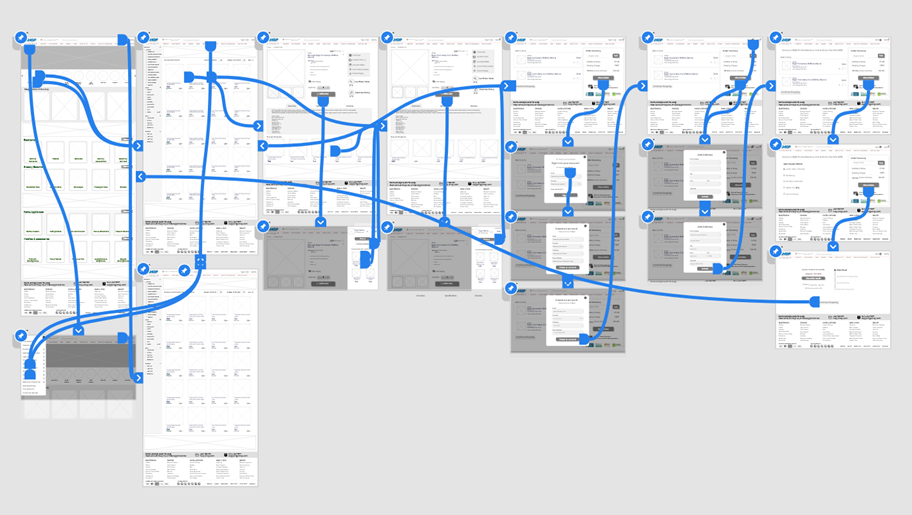
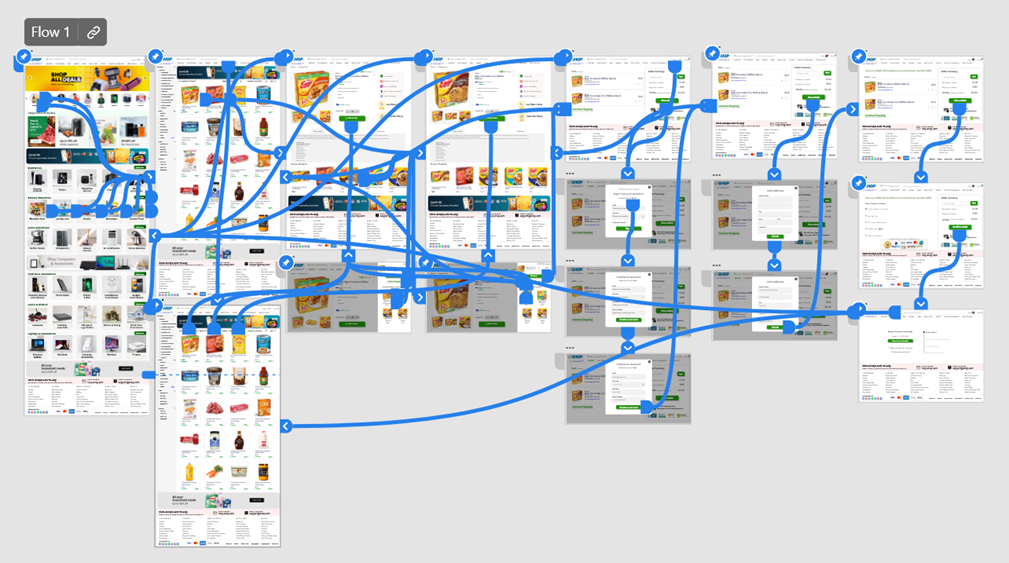
High-fidelity prototype

Accessibility considerations
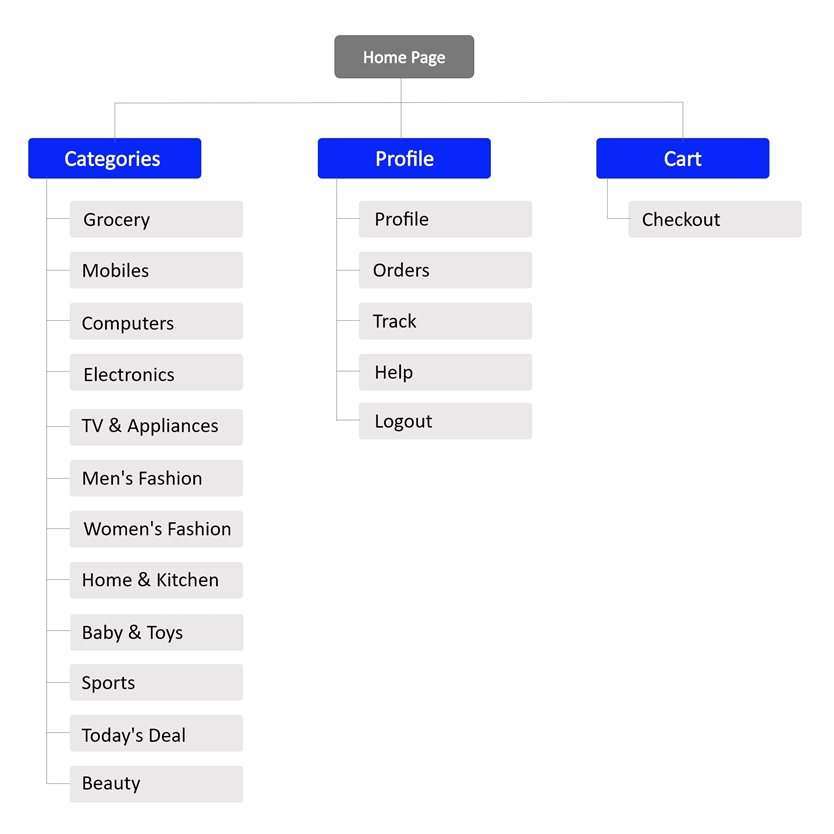
Information Architecture
Sitemap
Shop responsive website sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

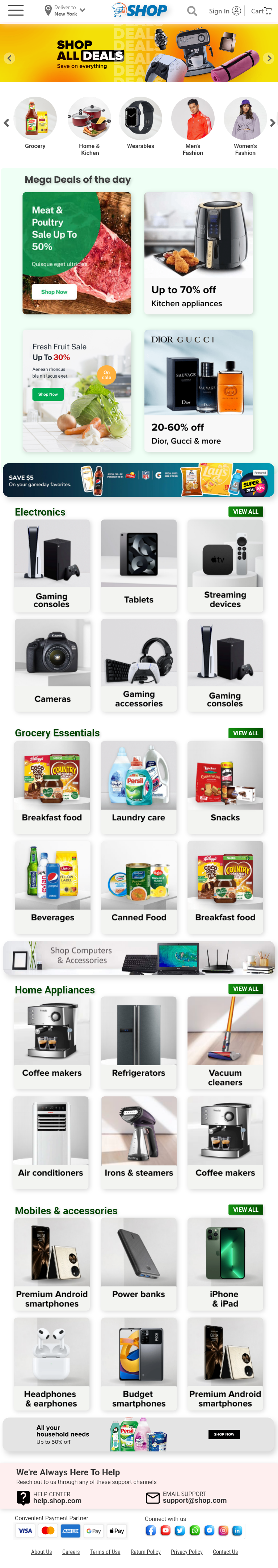
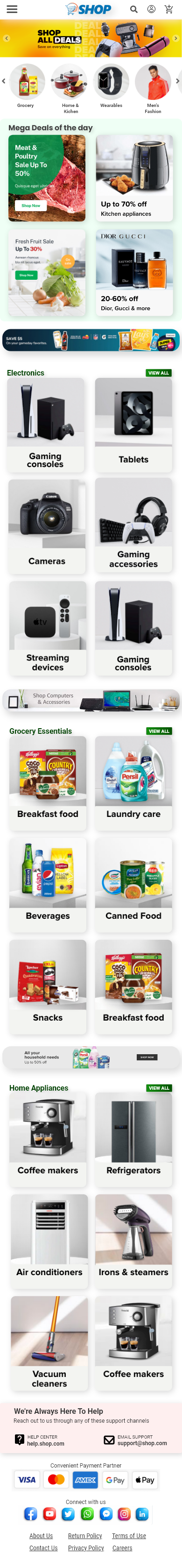
Responsive designs
Desktop

Tablet

Mobile

Impact
Users shared that responsive website has simple navigation to order the product. Responsive design fits their screen, easy to interact in the website
What I Learned
I learned that even though the problem. I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
